Top 10
Top 10 Công cụ Thiết kế UX/UI tốt nhất năm 2022
Top 10 Công cụ Thiết kế UX/UI tốt nhất năm 2022
Hai khía cạnh quan trọng của thiết kế là Giao diện người dùng – User Interface (UI) và Trải nghiệm người dùng – User Experience (UX). Giao diện người dùng tập trung vào các yếu tố thẩm mỹ về cách tương tác với sản phẩm, ví dụ: kiểu chữ, màu sắc, menu, v.v. Tuy nhiên, UX tập trung nhiều hơn vào cách người đó sử dụng sản phẩm.
Cho dù trọng tâm thiết kế là UX hay UI hay bạn đang kết hợp cả hai lại với nhau, bạn sẽ cần những công cụ chất lượng để hoàn thành nhiệm vụ của mình. Bài viết này tập trung vào các công cụ thiết kế UX/UI để giúp tạo ra các sản phẩm tốt hơn, từ việc thiết kế một website mới dễ điều hướng đến đảm bảo sản phẩm sẵn sàng tung ra thị trường
Sketch
- Sketch là một nền tảng thiết kế sản phẩm, giúp các doanh nghiệp tạo, thử nghiệm và cộng tác lên ý tưởng
- Sử dụng các biến màu, bố cục, thư viện được chia sẻ, công cụ chỉnh sửa vectơ, plugin, v.v.
- Nhà thiết kế có thể phóng to các thiết kế để chỉnh sửa chính xác ở cấp pixel, xuất hoặc chia sẻ nội dung trên giao diện kéo và thả
- Thiết lập quy tắc thay đổi kích thước dựa trên kích thước màn hình theo yêu cầu.
- Sử dụng Sketch tạo biểu tượng, tùy chỉnh phông chữ của thiết kế
- Sử dụng phím tắt, toán tử toán học và phương pháp viết tắt để chuyển đổi lưới hoặc chế độ xem bố cục
- Điều chỉnh hoặc thay đổi kích thước chiều rộng và màu sắc của cột.
- Xây dựng các nguyên mẫu thiết kế sản phẩm bằng cách liên kết các phần khác nhau
- Sketch tạo điều kiện tích hợp với các ứng dụng bên thứ ba khác nhau như Zeplin, Lokalise, Overlay, Flinto, Avocode, Abstract,…
- Đây là công cụ hàng đầu trong việc thiết kế UX/UI
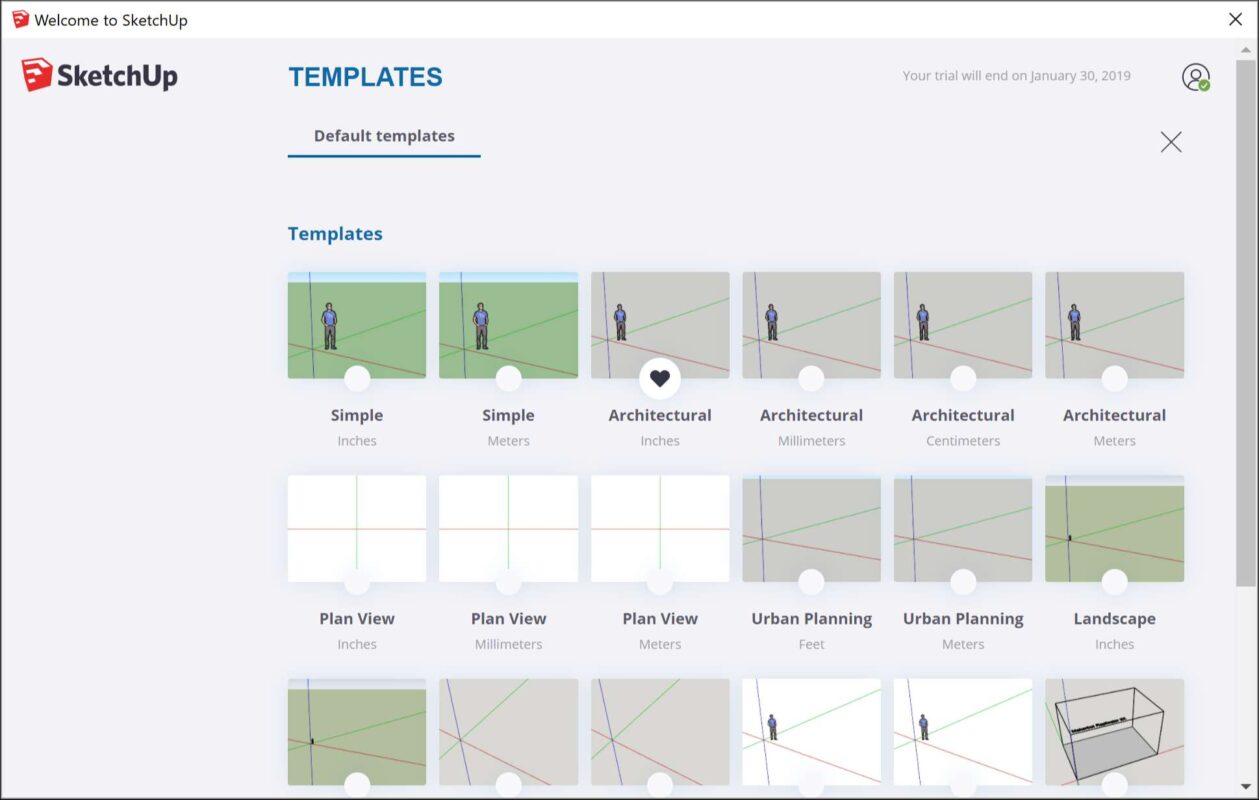
Xem thêm: Download Và Cài Đặt Phần Mềm Sketchup 2021 Plugin & Vray 5.1


Adobe XD
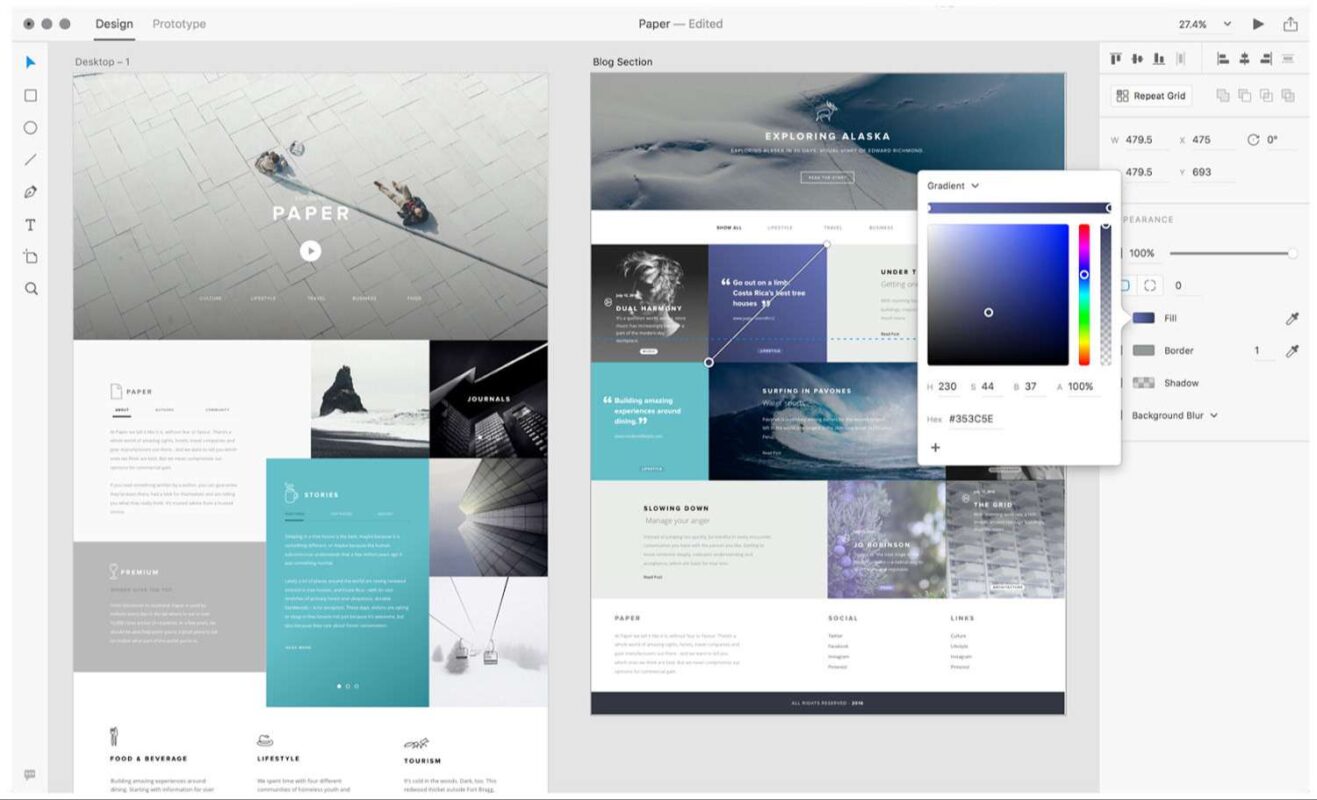
- Adobe XD là phần mềm tạo mẫu giúp các doanh nghiệp thuộc mọi quy mô tạo và thiết kế website, ứng dụng
- Nền tảng cho phép các nhà thiết kế đồ họa thiết kế các mockup hoặc wireframe
- Phần mềm cho phép làm phẳng hình ảnh thành tranh 3D
- Các chuyên gia có thể sử dụng Adobe XD để tạo các hình dạng, phương thức, thành phần
- Sao chép các phần tử như danh sách liên hệ, thư viện ảnh, menu và các danh sách khác
- Nền tảng cho phép các doanh nghiệp cộng tác với các thành viên hoặc khách hàng, chia sẻ thiết kế, nhận đề xuất và trả lời phản hồi
- Adobe XD cho phép đồng bộ hóa các thiết kế, hoạt ảnh, biểu trưng, màu sắc, phông chữ, v.v.

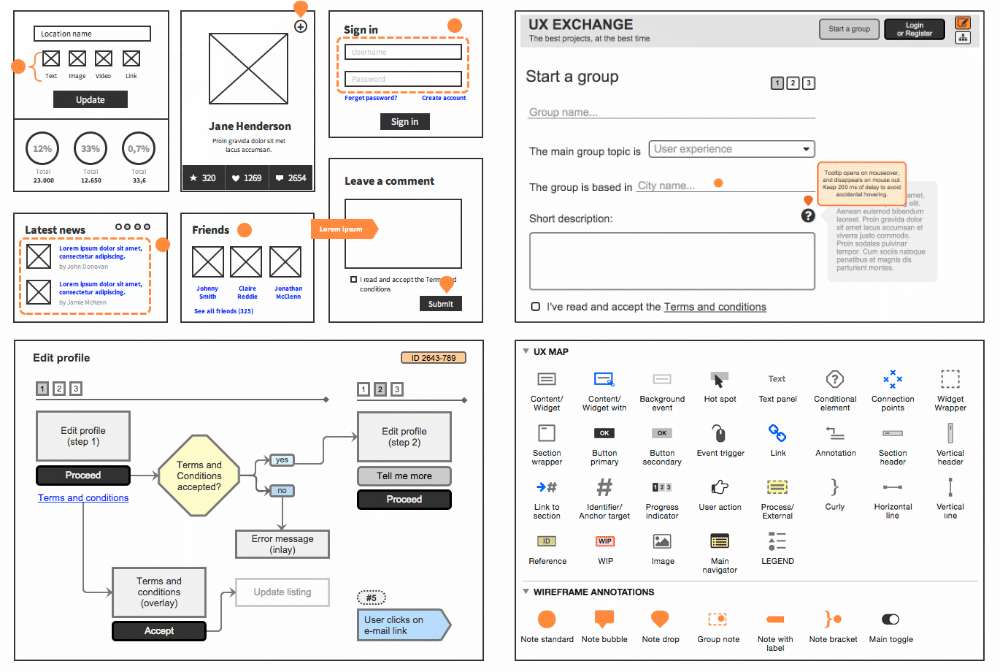
Balsamiq
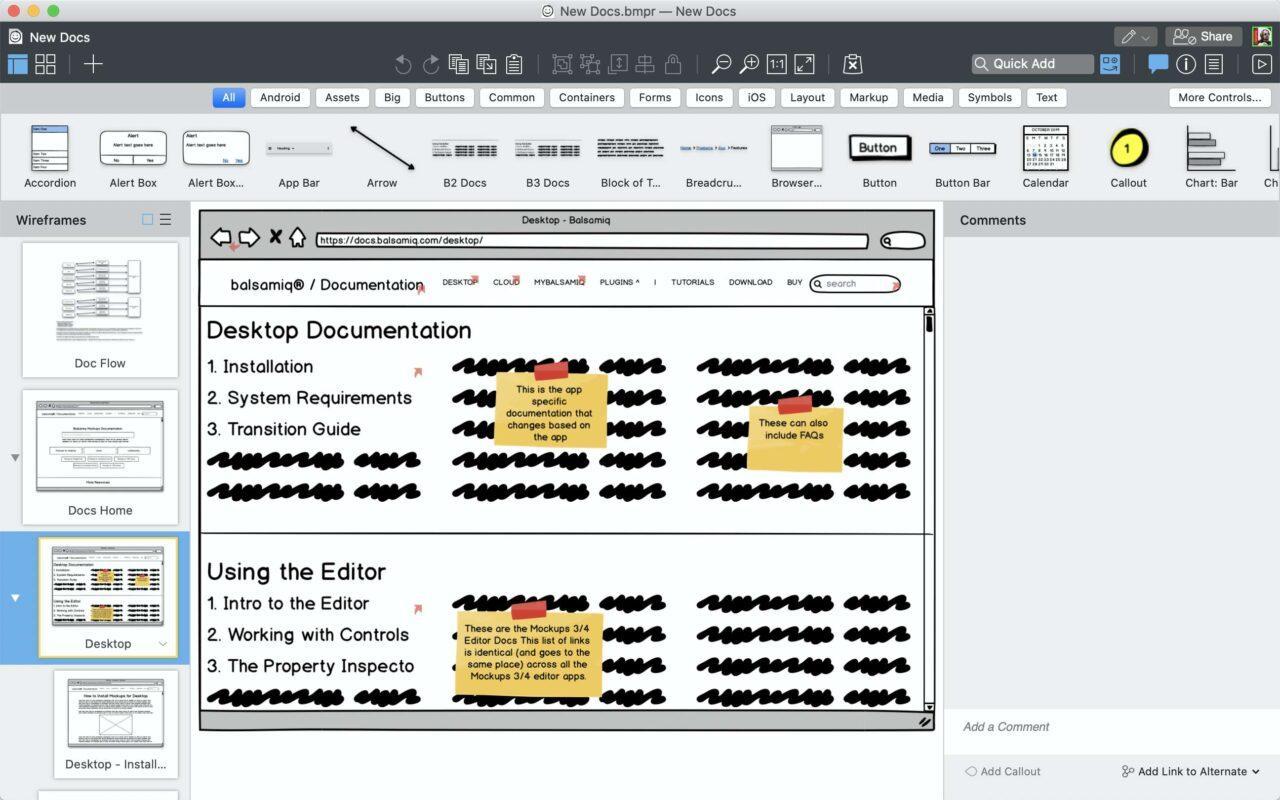
- Balsamiq Wireframes là phần mềm tạo khung dây nhanh chóng hàng đầu trong ngành
- Nền tảng là sự kết hợp đơn giản của việc phác thảo trên giấy công cụ kỹ thuật số
- Balsamiq cho phép tạo giao diện thiết kế UX/UI từ A đến Z, hoàn chỉnh với các liên kết và phần tử trực tiếp
- Balsamiq xác định rõ tất cả các chi tiết của website/giao diện trước khi triển khai hoặc thiết kế bằng đồ họa.
- Tính năng trong thiết kế website: Menu, nút radio, hộp văn bản, cửa sổ bật lên, biểu mẫu,…
- Khả năng tùy chỉnh sâu cho phép tìm hiểu mọi chi tiết của giao diện trước khi đưa vào thiết kế.
- Ứng dụng giúp nhóm UX/UI nhanh chóng truyền đạt ý tưởng cho các nhà thiết kế sáng tạo

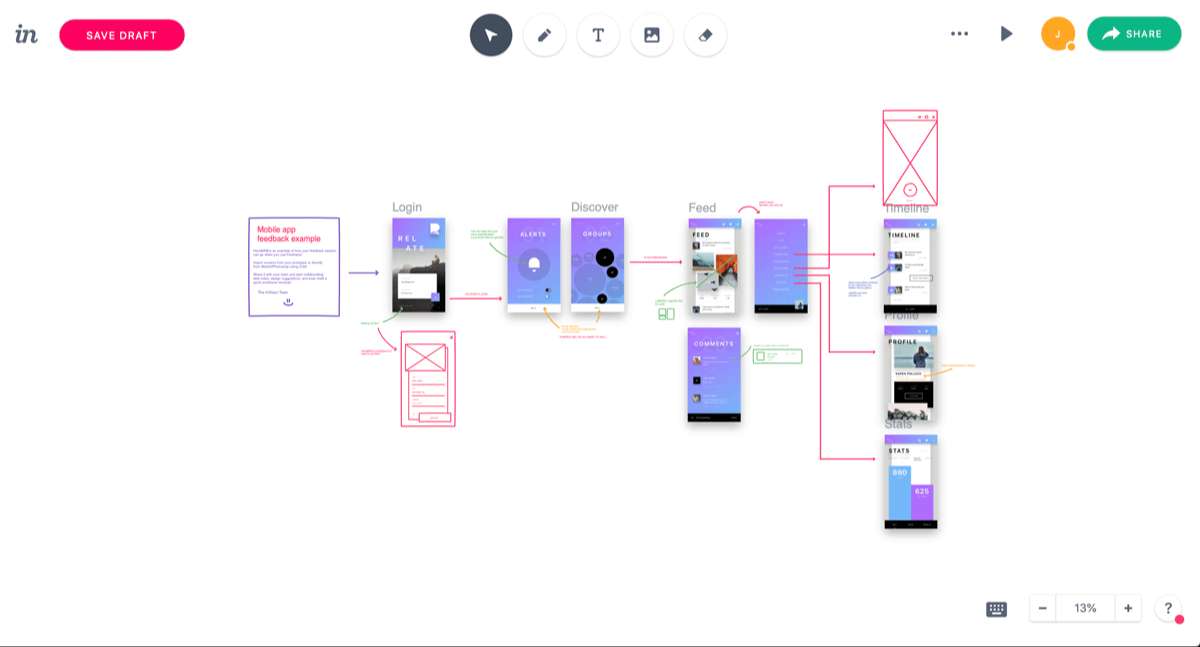
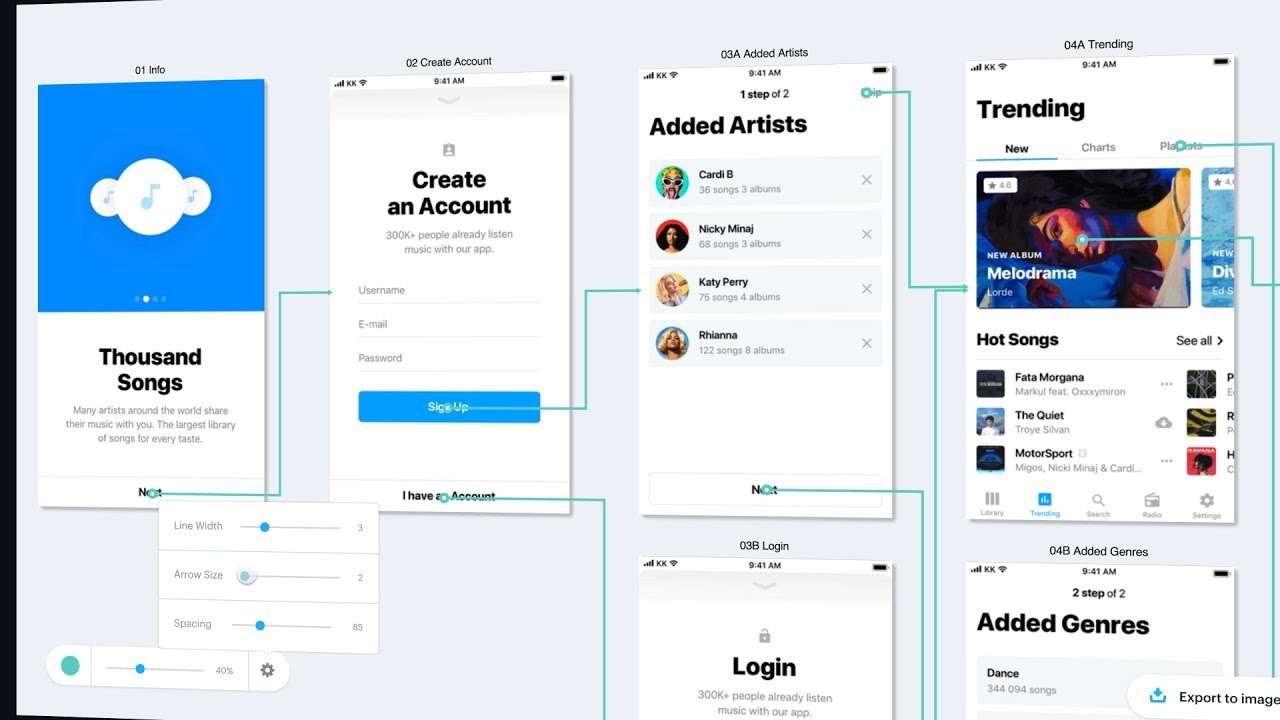
InVision Freehand
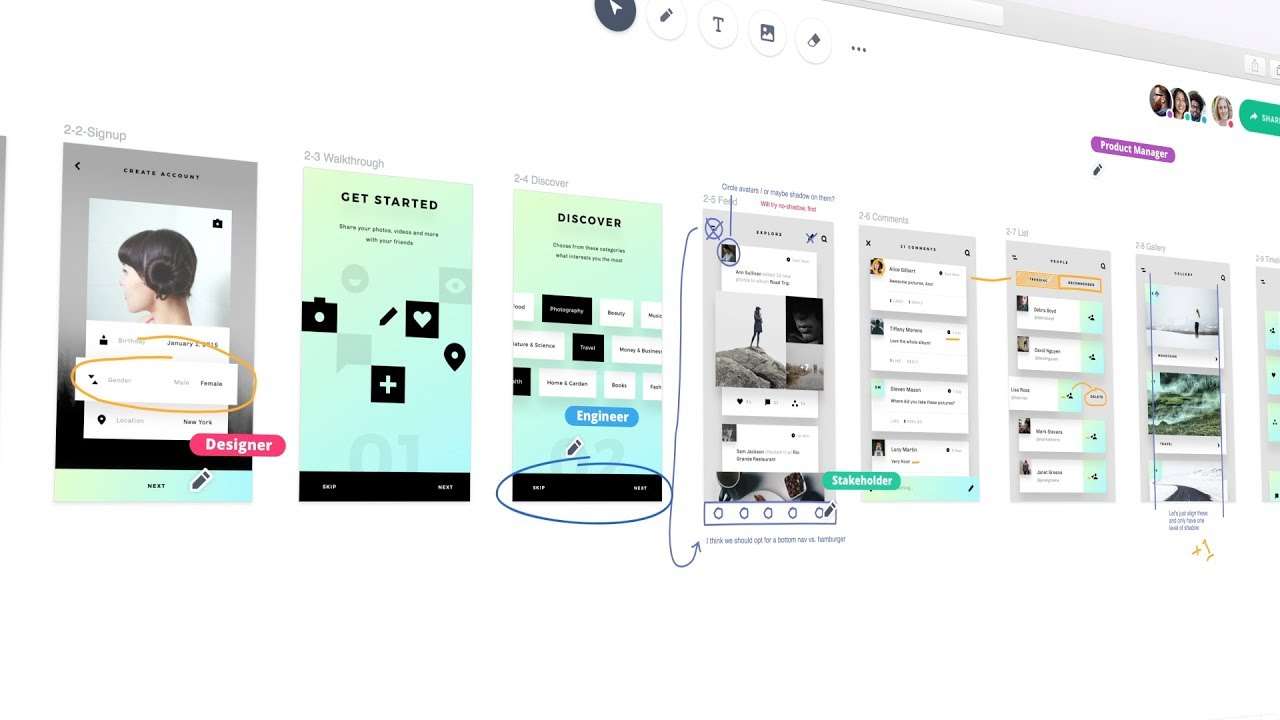
- InVision là một thiết kế sản phẩm kỹ thuật số cho nền tảng phát triển thiết kế để xây dựng các nguyên mẫu website
- Sử dụng bản vẽ dựa trên vector của InVision và các layer linh hoạt.
- Người dùng có thể tạo nguyên mẫu, quản lý, xem xét, tinh chỉnh và thử nghiệm các sản phẩm kỹ thuật số mà không cần dòng code
- InVision cho phép người dùng kết nối toàn bộ quy trình thiết kế sản phẩm.
- Sử dụng bảng trắng kỹ thuật số để tạo bản phác thảo tự do, vẽ, khung dây,…
- Công cụ thiết kế màn hình của InVision đi kèm với chức năng vẽ dựa trên vector trực quan và các lớp linh hoạt
- Các chuyển tiếp động và tương tác vi mô được tích hợp sẵn
- Người dùng có thể truy cập nhiều thư viện trực tiếp từ Sketch hoặc InVision
- Nền tảng InVision tích hợp với các công cụ cộng tác của bên thứ ba như Jira, Slack, Trello, DropBox, Basecamp, v.v.


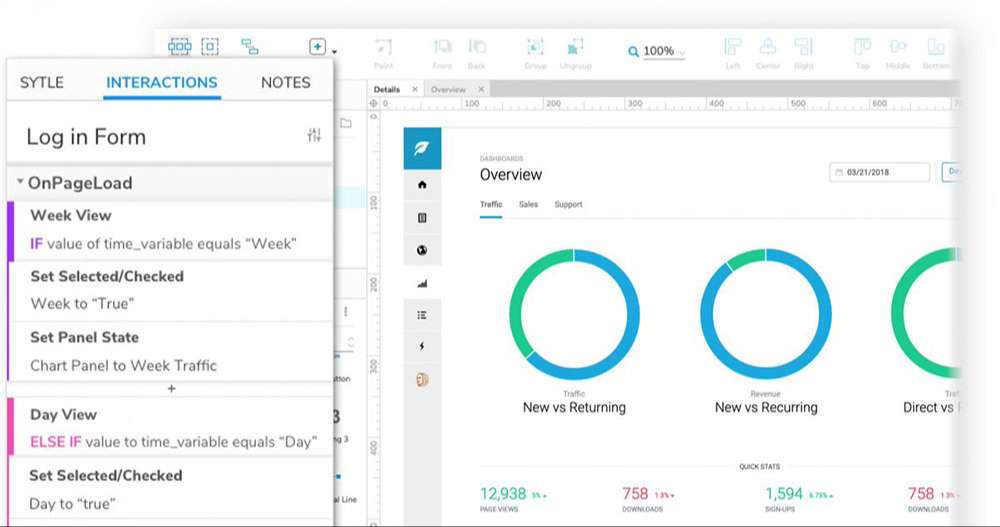
Axure RP
- Axure RP là giải pháp tạo mẫu dựa trên đám mây
- Được thiết kế để giúp các tổ chức tạo nguyên mẫu phần mềm chức năng và khung dây mà không cần mã hóa
- Các tính năng chính bao gồm cộng tác nhóm, tạo ghi chú, theo dõi lịch sử sửa đổi, phân tích, hoạt ảnh, nhập dữ liệu và thư viện tiện ích con.
- Ứng dụng này đi kèm với các trình kết nối và công cụ thiết kế lưu đồ
- Axure RP cho phép các chuyên gia tạo nguyên mẫu, xây dựng, chia sẻ thư viện nội dung và xuất bản thiết kế
- Các nhà thiết kế UX/UI có thể thêm các thông số kỹ thuật và đường viền đỏ, đính kèm tài liệu và xuất mã để hỗ trợ các nhà phát triển.
- Axure RP cung cấp khả năng tích hợp với các nền tảng của bên thứ ba như Sketch, Microsoft Teams, Slack, v.v.


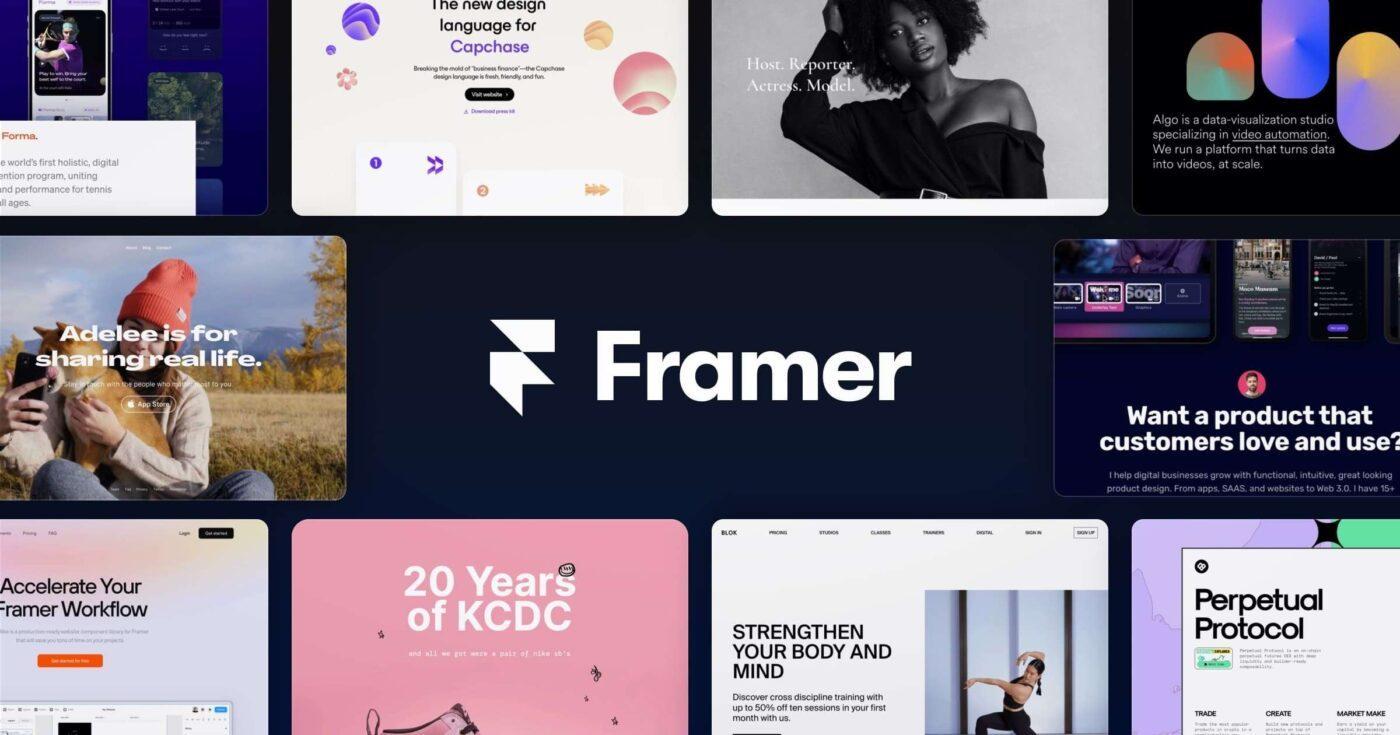
Framer
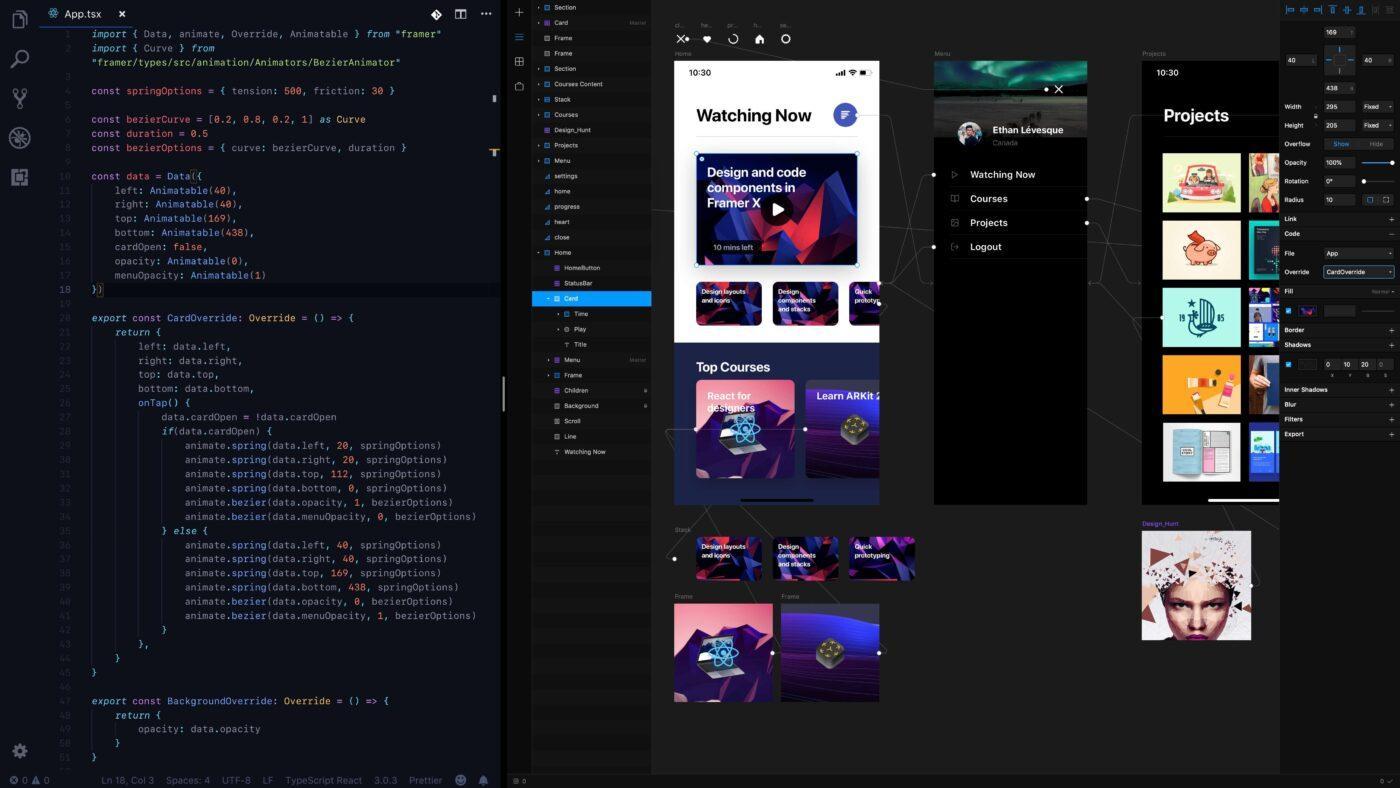
- Framer là phần mềm tạo mẫu thiết kế để giúp các doanh nghiệp tạo nguyên mẫu trong canvas với các hiệu ứng chuyển tiếp, hoạt ảnh và các Thành phần Thông minh (Smart Components) khác nhau.
- Các tính năng chính của Framer bao gồm:
- Chỉnh sửa biến thể
- Thư viện nhóm
- Tự động định cỡ, mẫu
- Thử nghiệm người dùng
- Nhận xét, kiểm soát dự án
- Phông chữ tùy chỉnh
- Thanh toán tập trung và nhập phác thảo.
- Nền tảng này cho phép các nhà quản lý tận dụng mã để tạo các nguyên mẫu nâng cao với các thành phần và chức năng tùy chỉnh.
- Framer cung cấp khả năng đăng nhập một lần thông qua các ứng dụng khác nhau bao gồm ActiveDirectory, Auth0, Okta, OneLogin, Google G-Suite, v.v.
- Các mẫu có nhiều loại khác nhau như bộ thiết kế giao diện người dùng, danh mục website, dashboard, bản trình bày, phân trang và trình phát nhạc


Figma
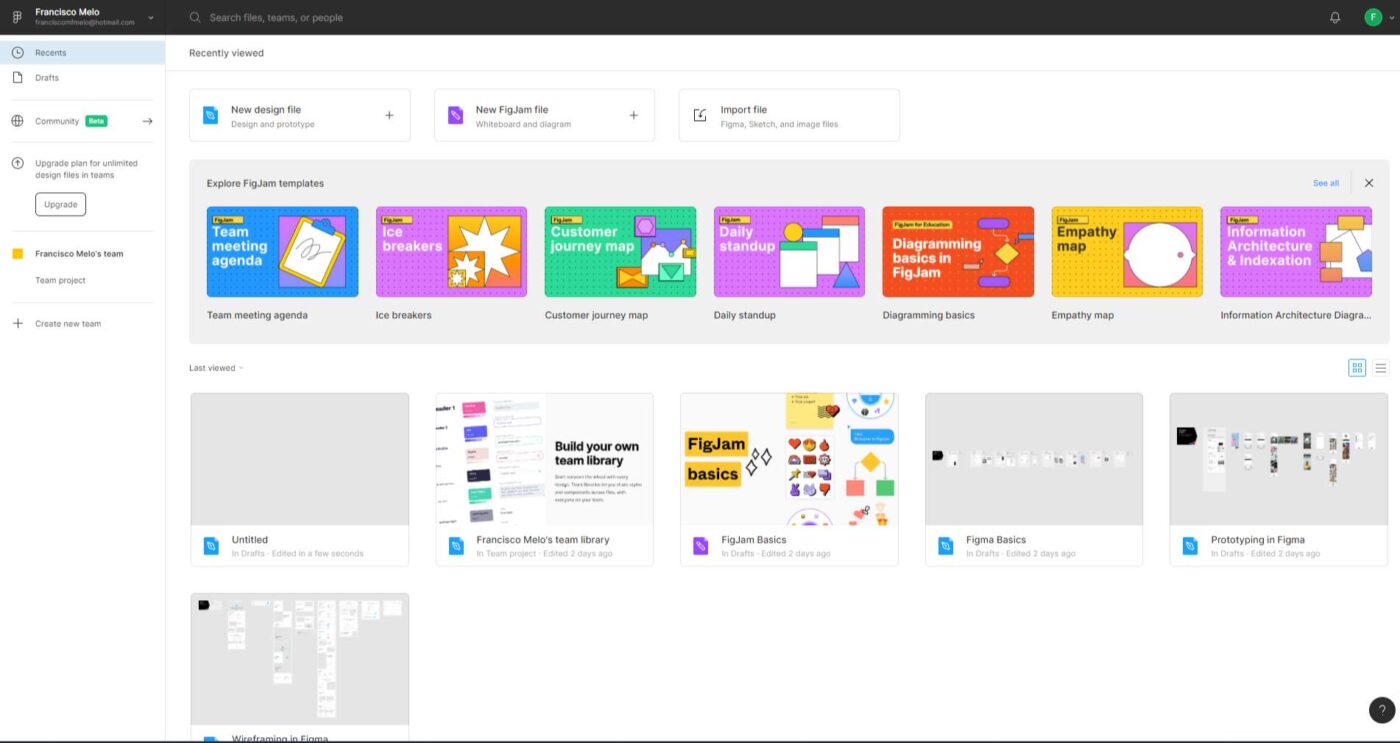
- Figma là một công cụ tạo mẫu và thiết kế giao diện người dùng dựa trên đám mây
- Cho phép nhiều nhóm cộng tác trong việc tạo, thử nghiệm và triển khai các thiết kế giao diện hoặc sản phẩm.
- Nền tảng này cho phép các nhà thiết kế chuẩn bị bản vẽ bằng cách sử dụng mạng vectơ, công cụ bút và vòng cung
- Với tính năng bố cục tự động, thay đổi kích thước các thành phần khác nhau của thiết kế giao diện
- Figma cho phép người dùng tạo nguyên mẫu thông qua các tương tác khác nhau như di chuột, nhấp hoặc nhấn nút
- Sử dụng GIF để thêm các phần tử video hoặc hoạt ảnh.
- Chỉnh sửa thiết kế, theo dõi các thay đổi, thêm ghi chú, khám phá các file mới tải lên và chia sẻ liên kết thiết kế với các thành viên.
- Figma cung cấp khả năng tích hợp với nhiều ứng dụng của bên thứ ba bao gồm Maze, Zeplin, Trello, Flinto, Slack, Dropbox và Jira.
Xem thêm: Hướng dẫn sử dụng Figma cho người mới

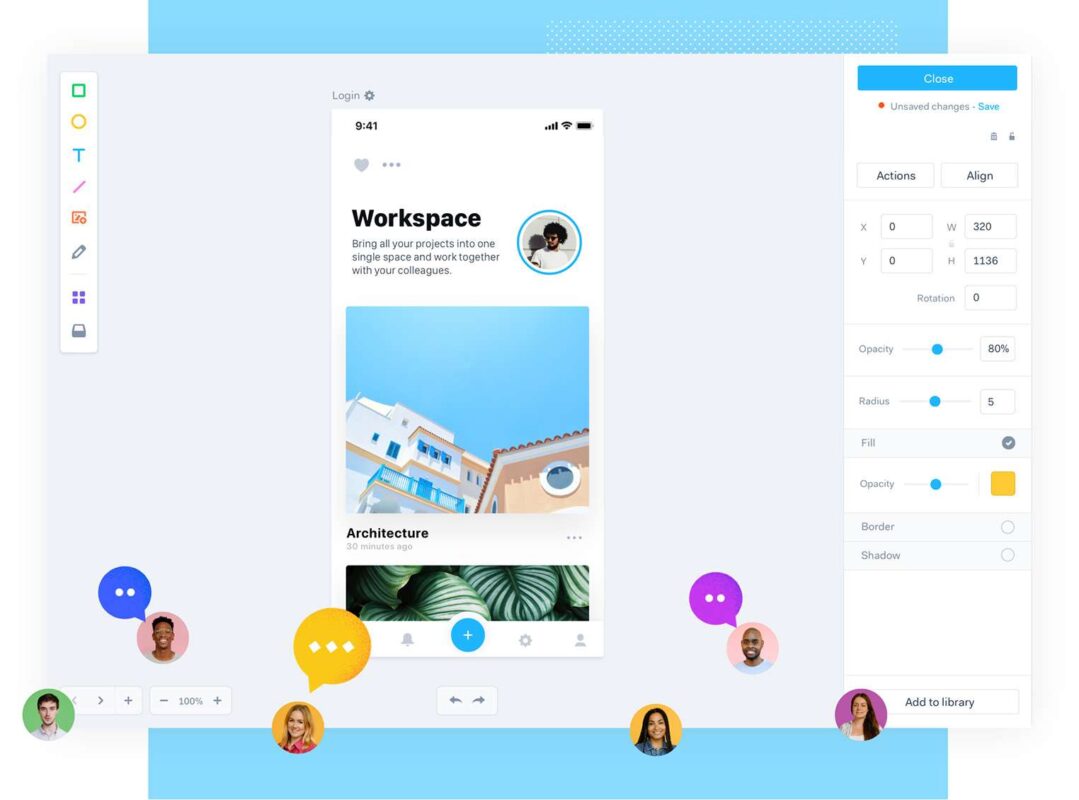
Marvel
- Marvel là một nền tảng dựa trên đám mây với hỗ trợ di động
- Phần mềm cung cấp môi trường dựa trên trình duyệt và “Chế độ thiết kế”
- Tạo điều kiện thuận lợi cho việc tạo nội dung giao diện và mô hình, dựa trên các tác phẩm Sketch hoặc Photoshop đã nhập
- Cung cấp thư viện các mẫu được tạo sẵn
- Phương pháp kéo và thả WYSIWYG trực quan
- Khung dây màn hình và giao diện được sản xuất nhanh chóng
- Công cụ tạo mẫu tốt cho những người mới bắt đầu tạo nguyên mẫu.
- Các khả năng rất cơ bản, tích hợp với Confluence và JIRA.
- Khả năng tạo CSS từ các thiết kế
- Dễ dàng thiết lập điểm phát sóng và liên kết
- Kéo và thả funcion Tốt
- Chia sẻ liên kết để gửi khách hàng qua email là một tính năng tuyệt vời
- Chủ yếu sử dụng Marvel để tạo nguyên mẫu của thiết kế UX/UI.
- Một tính năng tuyệt vời khác là các nguyên mẫu được nhúng hoàn hảo vào các dự án Behance.
- Dễ sử dụng và hoạt động tốt trên cả máy tính để bàn và thiết bị di động.
- Kết nối và chuyển đổi dễ dàng để khám phá và áp dụng

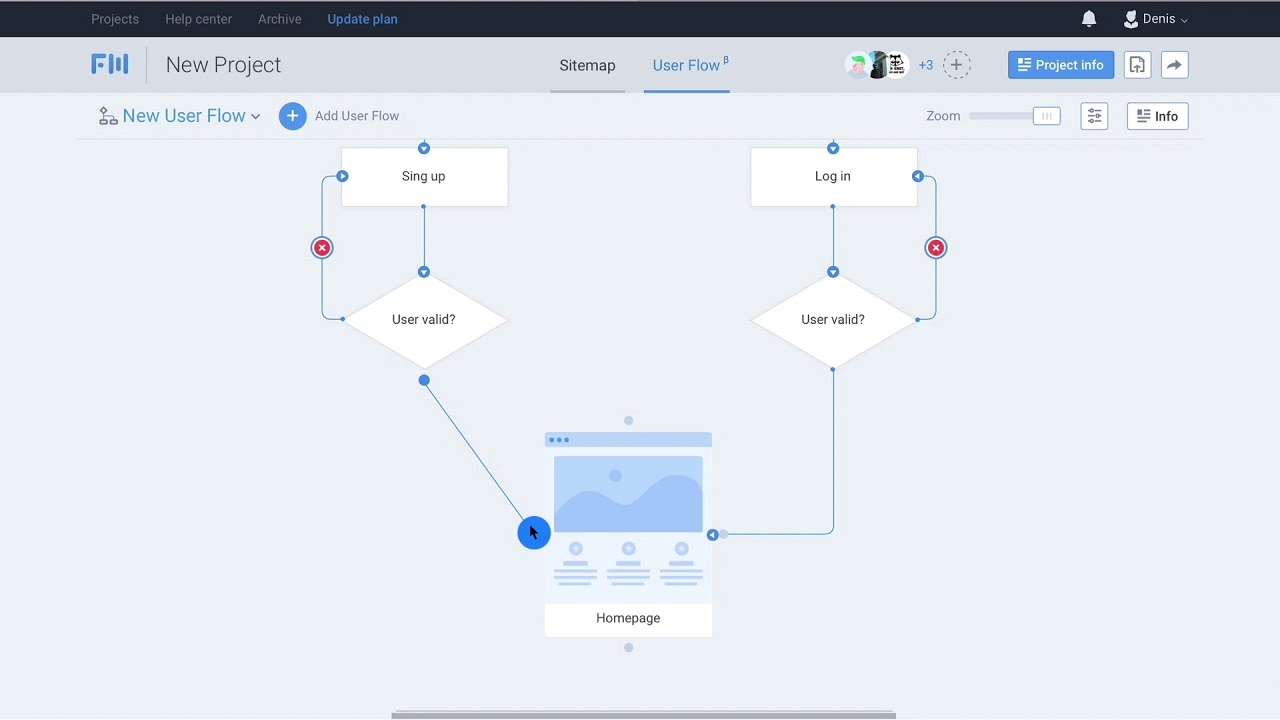
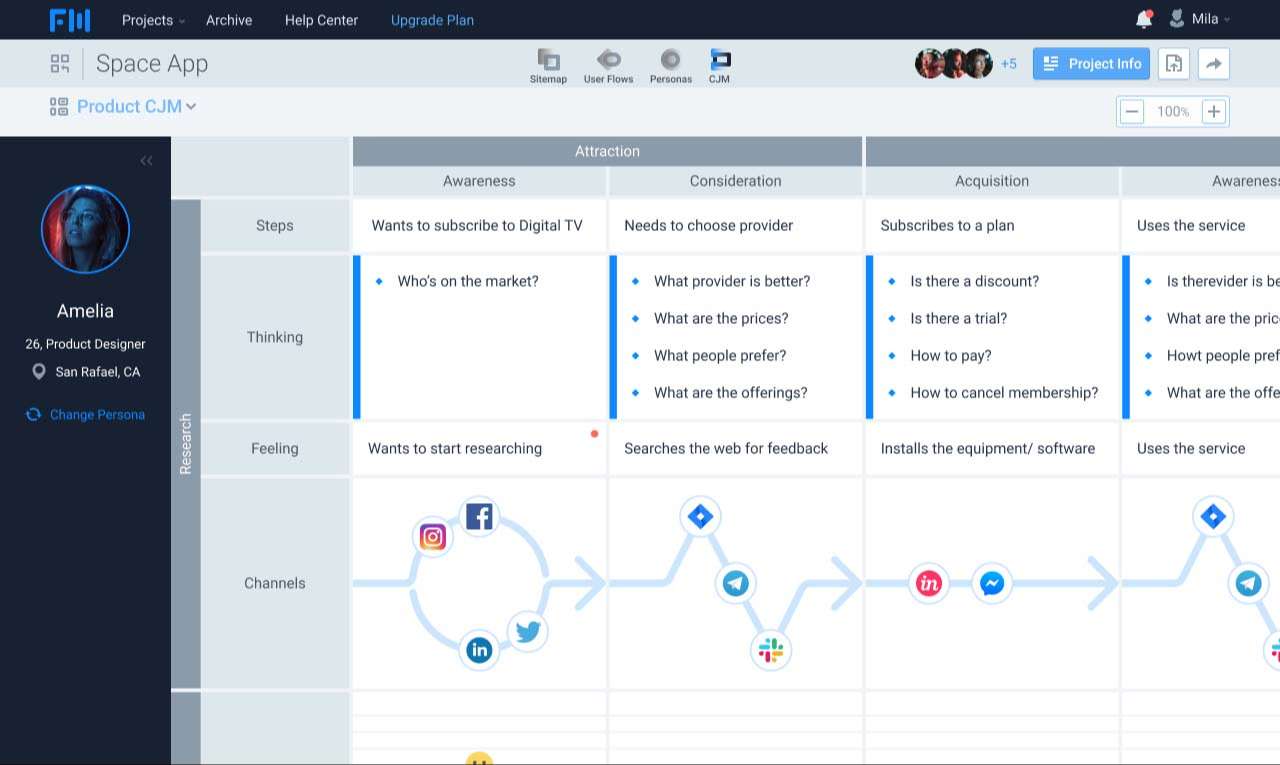
FlowMapp
- FlowMapp cung cấp các công cụ UX/UI để thiết kế website.
- Thiết kế trải nghiệm người dùng đặc biệt cho các sản phẩm, WEBSITE và ứng dụng đẹp mắt bằng các công cụ cộng tác trực tuyến của FlowMapp.
Như tên của FlowMapp cho thấy, bạn có thể sử dụng công cụ này để chuyển qua các giai đoạn khác nhau của UX:
- Tạo sơ đồ trang web – Tạo sơ đồ trang web trực quan để xem nhanh quy trình công việc
- Xây dựng lưu đồ – Giúp bạn tạo hành trình mà người dùng sẽ theo dõi
- Nghiên cứu người dùng – Xác định người dùng tiềm năng của website/ ứng dụng và các kiểu hành vi
- Lập kế hoạch hành trình của khách hàng – Sử dụng cách kể chuyện để ghi lại những khoảnh khắc quan trọng của người dùng
- Quản lý nội dung – Tải lên tệp, thêm mô tả trang, văn bản và liên kết bên ngoài
- Chia sẻ với khách hàng – Khách hàng của bạn có thể tái cấu trúc WEBSITE trực tiếp trên FlowMapp


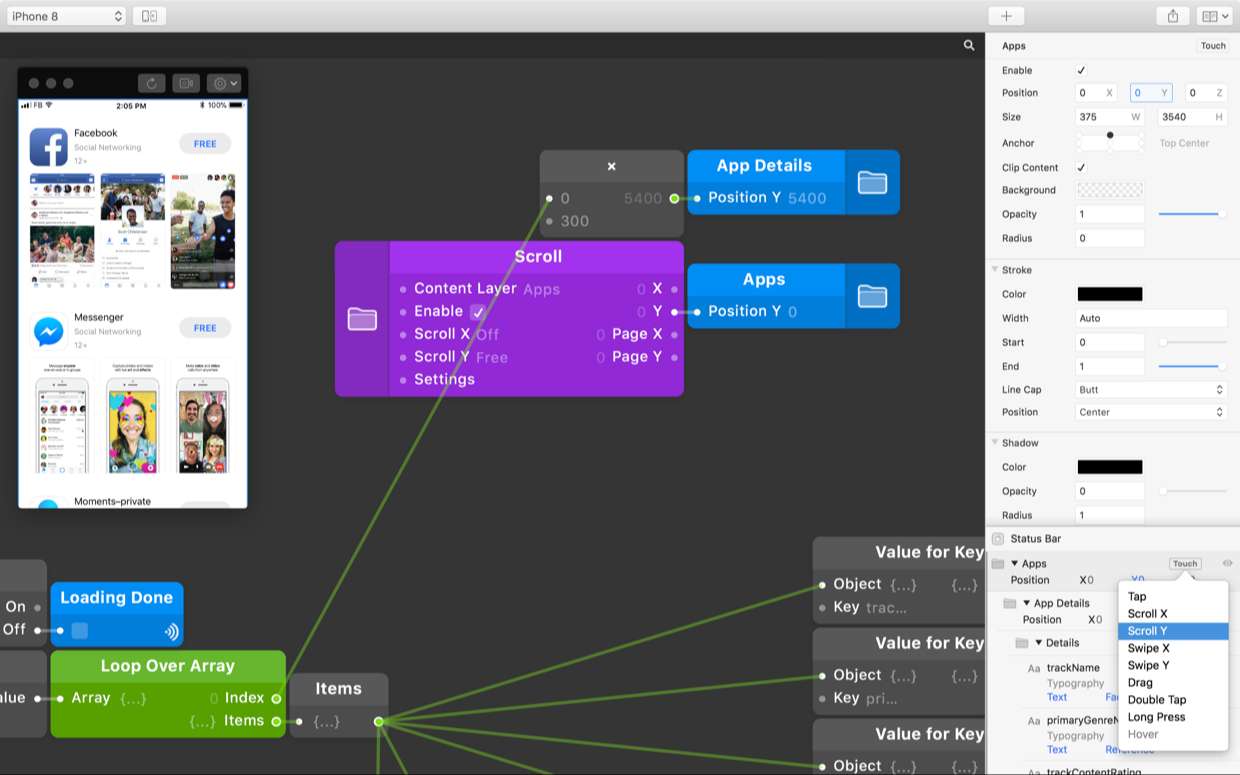
Origami Studio
- Origami Studio cung cấp các công cụ cần thiết để thiết kế, tạo hoạt ảnh và tạo mẫu, tất cả trong một ứng dụng.
- Hoạt động tốt với các ứng dụng thiết kế khác như Sketch hoặc Figma
- Origami là một công cụ thiết kế miễn phí cho phép các nhà thiết kế xây dựng và chia sẻ các giao diện tương tác một cách nhanh chóng.
- Một Canvas nơi bạn có thể kéo, thả và thay đổi kích thước một cách trực quan để bố trí nguyên mẫu
- Vẽ và chỉnh sửa các lớp hình dạng, văn bản, hình ảnh, video và các lớp được nhập từ Sketch hoặc Figma
- Nhóm, tạo mặt nạ, tạo hoạt ảnh và thay đổi các lớp.
- Bố cục trực quan các thành phần trong Canvas và kết hợp tương tác mạnh mẽ
- Origami dễ dàng tạo các giao diện phức tạp đáp ứng nội dung
- Các bản vá lỗi là các khối xây dựng của Origami Studio.

Origami-Studio
Kết Luận
Top 10 công cụ dành cho các nhà thiết kế UX/UI. Đinh bạn hy vọng bạn sẽ tìm thấy một công cụ thiết kế UX/UI chất lượng để giúp cộng tác tốt và hiệu quả hơn
Liên hệ với chúng tôi để được cung cấp thêm thông tin: Quảng Cáo Đinh Phan
🌐 Website: congtyquangcaogiare.com
🔗 Fanpage: facebook.com/Quangcaodinhphan
🔗 Group: facebook.com/groups/quangcaovanoithat
🏠 Địa chỉ VP: 234/6 Tô Ngọc Vân, P. Linh Đông, TP. Thủ Đức, TP. Hồ Chí Minh
☎️ SĐT: 0947.65.0022 (Mr. Chiến)
Xem thêm thông tin khác:
Top 10 Công cụ SEO Miễn phí Hàng đầu
Top 10 Công cụ Trực quan hóa Dữ liệu tốt nhất
Top 20 Người có Lượt Theo dõi Nhiều nhất trên Tiktok năm 2022
Top 10 Trò chơi Nấu ăn Hay nhất dành cho Android và iOS
Top 10 Trình Tạo Mã QR Miễn phí năm 2022
Top 9 ứng dụng chống vi-rút Android
Top 5 máy ATM tốt nhất Việt Nam
Top 10 điểm du lịch hàng đầu tại Việt Nam
Top 10 Laptop Chơi Game Tốt Nhất