Hướng dẫn sử dụng Figma cho người mới
Trong bài viết này chúng tôi sẽ hướng dẫn bạn sử dụng Figma – Một công cụ tạo mẫu và thiết kế giao diện người dùng dựa trên đám mây, cho phép nhiều nhóm cộng tác trong việc tạo, thử nghiệm và triển khai các thiết kế giao diện hoặc sản phẩm. Các tính năng bao gồm quản lý dự án, nhận xét, tạo plugin và đăng nhập (SSO)
Figma là một phần mềm dựa trên web vì vậy ứng dụng này sẽ không làm ảnh hưởng đến bộ nhớ máy tính của bạn với các file lớn, vì vậy bạn có thể làm việc trên các dự án của mình một cách nhanh chóng và không bị chậm hay gián đoạn.

Tìm hiểu về Figma
Figma là gì?
- Nền tảng này cho phép các nhà thiết kế chuẩn bị bản vẽ bằng cách sử dụng mạng vectơ, công cụ bút và vòng cung
- Với tính năng bố cục tự động, có thể tự động thay đổi kích thước các thành phần khác nhau của thiết kế giao diện như các nút hoặc danh sách bằng cách sử dụng cài đặt đệm, hướng và không gian.
- Figma cho phép người dùng tạo nguyên mẫu thông qua các tương tác khác nhau như di chuột, nhấp hoặc nhấn nút và sử dụng GIF để thêm các phần tử video hoặc hoạt ảnh.
- Giúp chỉnh sửa thiết kế, theo dõi các thay đổi, thêm ghi chú, khám phá các file mới tải lên và chia sẻ liên kết thiết kế với các thành viên.
Tại sao bạn nên sử dụng Figma?
Figma có nhiều tính năng ấn tượng bao gồm:
- Các file dựa trên web giúp bạn tiết kiệm dung lượng trên máy tính
- Cả giao diện ứng dụng web và máy tính đều hoạt động nhanh chóng và không bị gián đoạn
- Các công cụ chú thích để tạo điều kiện cộng tác trong thời gian thực
- Một ứng dụng di động đi kèm để xem các mẫu – Figma Mirror
- Miễn phí cho cá nhân
- Hoạt động trên macOS & Windows
- Có thể nhập file từ Sketch
Ứng dụng của Figma
- Figma là một ứng dụng tuyệt vời và thân thiện với người dùng để thiết kế giao diện hoàn toàn miễn phí.
- Figma cung cấp nhiều khả năng thiết kế ngoài lĩnh vực. Ngoài wireframe, nguyên mẫu và các phần tử giao diện người dùng, bạn cũng có thể sử dụng nó để tạo mô hình, bài đăng trên mạng xã hội, biểu tượng, ảnh ghép, tài liệu Marketing và logo.
- Figma cung cấp khả năng tích hợp với nhiều ứng dụng của bên thứ ba bao gồm Maze, Zeplin, Trello, Flinto, Slack, Dropbox và Jira.
- Các nhà thiết kế có thể duy trì một thư viện các nội dung để chia sẻ như biểu tượng, nền, hình ảnh và phông chữ
- Nền tảng này cho phép các điều phối viên gửi lời mời đến các bên liên quan từ xa tham gia vào hoạt động thiết kế và nắm bắt, phân loại và ưu tiên các ý tưởng theo các dự án.
Bắt đầu tạo bản thiết kế với Figma
Tạo tài khoản sử dụng
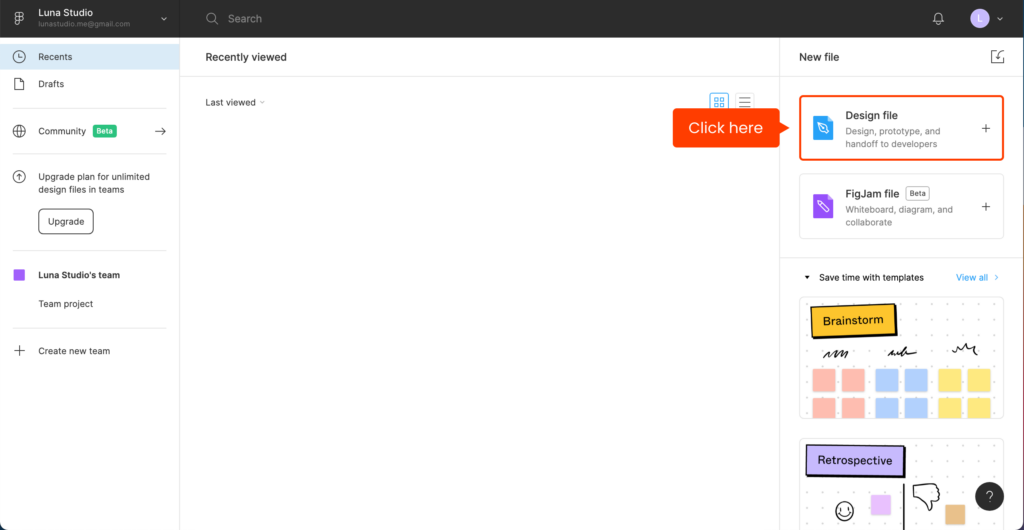
- Truy cập vào figma.com và tạo tài khoản miễn phí. Sau đó, chọn Design File + từ menu bên phải.

Giao diện
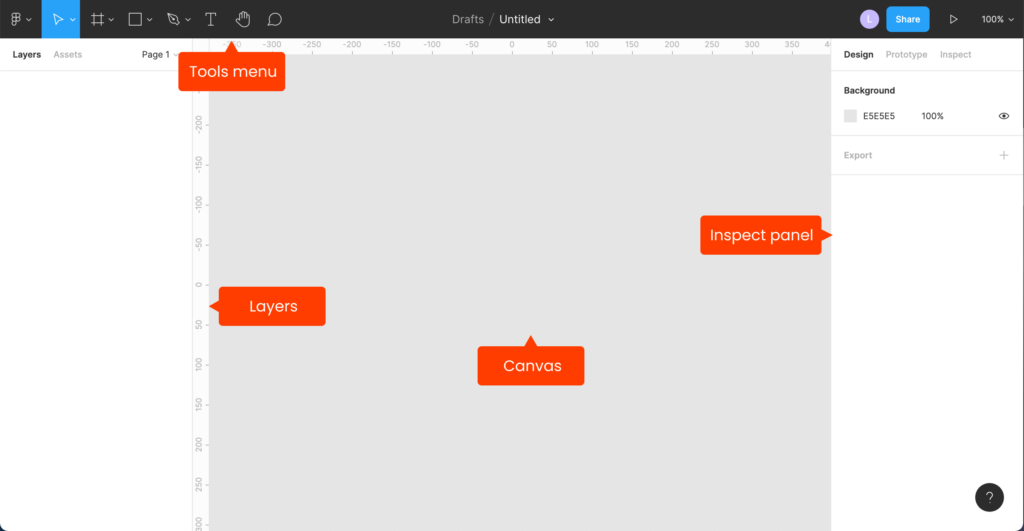
Bắt đầu xem qua giao diện của Figma.
Menu công cụ: Ở menu trên cùng bên trái, bạn sẽ tìm thấy các công cụ sẽ sử dụng để tạo các thiết kế của mình. Hãy xem xung quanh và khám phá các tùy chọn sau:
- Main menu (menu chính)
- Move tools (Di chuyển công cụ)
- Region tools (công cụ khu vực)
- Shape tools (công cụ hình dạng)
- Drawing tools (công cụ vẽ)
- Text (chữ)
- Hand tool (công cụ dùng tay)
- Add comment (thêm bình luận)
Layers/Assets/Page 1: Trong menu bên trái, bạn sẽ tìm thấy mọi phần tử mà bạn tạo.
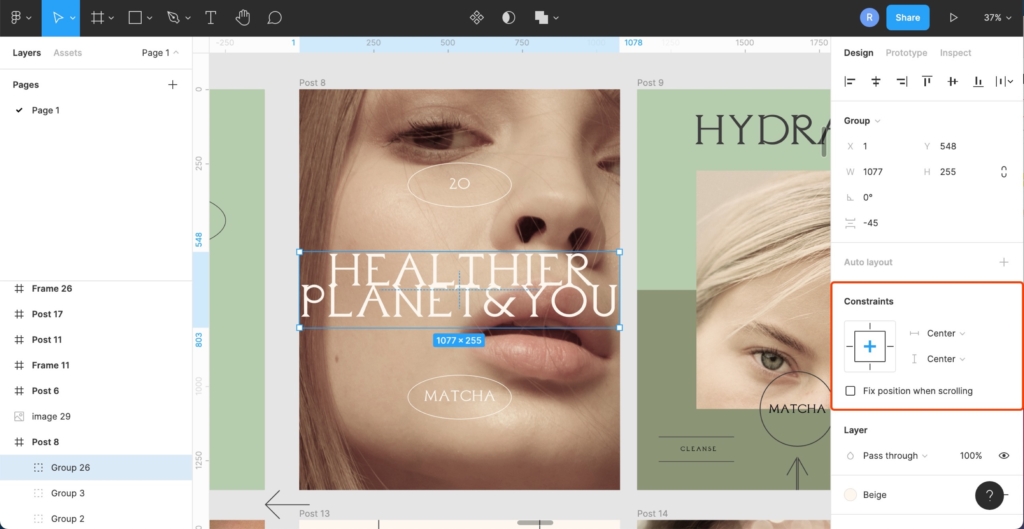
Inspect panel (Kiểm tra bảng điều khiển): Trong menu bên phải, bạn sẽ tìm thấy các giá trị thuộc tính cho công việc của mình. Bạn có thể thấy có 3 tab khác nhau:
- Design (thiết kế)
- Prototype (nguyên mẫu)
- Inspect (quan sát)

Canvas
- Khi bạn tạo một tệp thiết kế mới, canvas sẽ xuất hiện. Đây là không gian làm việc đầy đủ của bạn trong Figma.
Frames (Khung)
Khung là bảng vẽ của Figma, nếu bạn đã quen thuộc với các khung từ ứng dụng Creative Cloud của Adobe. Để tạo khung, hãy chọn F trên bàn phím hoặc đi tới Tools menu và nhấp vào Frame icon. Chọn từ một loạt các cài đặt trước:
- Phone (Điện thoại)
- Tablet (máy tính bảng)
- Desktop (máy tính để bàn)
- Watch (đồng hồ)
- Presentation (bài thuyết trình)
- Paper (giấy)
- Social media (truyền thông xã hội)
- Figma Community (cộng đồng figma)
Lưu ý: Khung là đối tượng mẹ, cho phép bạn kiểm soát mọi (phần tử) con bên trong.
Vector shapes & colors (Hình dạng và màu sắc vectơ)
Bạn có thể chọn trong số các hình dạng mặc định có sẵn trong Tools menu:
- Rectangle (Hình chữ nhật)
- Line (hàng)
- Arrow (mũi tên)
- Ellipse (hình elip)
- Polygon (đa giác)
- Star (ngôi sao)
- Images (hình ảnh)
Lưu ý: Giữ phím shift để giữ đúng tỷ lệ.
Pen Tool
Nếu bạn muốn sáng tạo hoặc bạn có một hình dạng phức tạp để vẽ, bạn có thể sử dụng công cụ bút (P).
Màu sắc
Chọn màu của hình dạng từ menu bên phải, bên dưới Fill.
Layers (Lớp)
Chúng tự động xuất hiện sau khi một phần tử được tạo. Bạn có thể truy cập ở menu bên trái.
Lưu ý: Bạn có thể lồng khung vào các khung khác
Groups (Nhóm)
Bạn có thể nhóm các lớp bằng cmd + G để giữ cho các tệp của mình có tổ chức.
Pages (Trang)
Các trang nằm trong menu bên trái và bạn có thể sử dụng cho các phần khác nhau trong dự án của mình, ví dụ: Wireframes, UI.
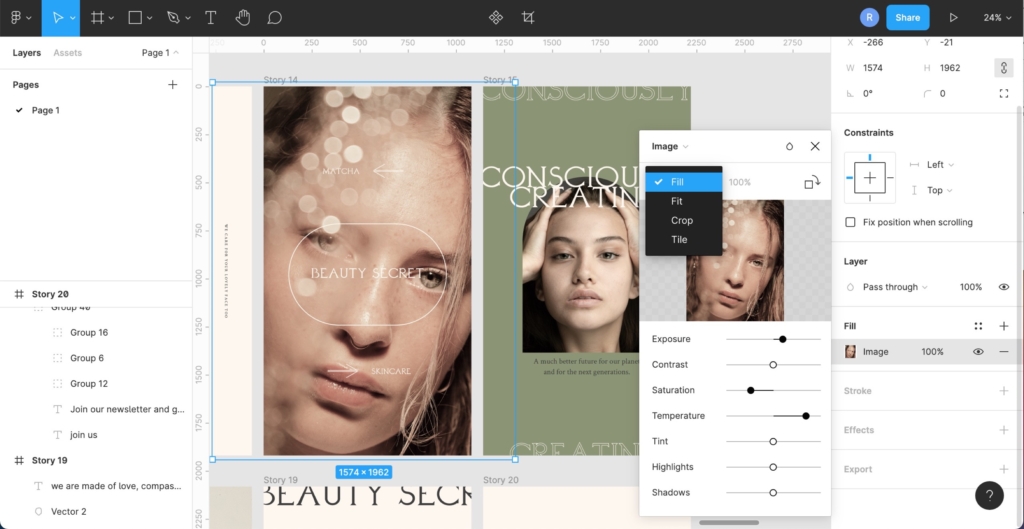
Images (Hình ảnh)
Nếu bạn muốn sử dụng hình ảnh, bạn có thể dễ dàng kéo và thả chúng vào canvas. Figma cho phép điều chỉnh nếu bạn nhấp vào image icon trong Inspect panel như độ phơi sáng, độ tương phản, độ bão hòa, v.v.

Lưu ý: Ngoài ra còn có một plugin Creative Market plugin for Figma mà bạn có thể sử dụng để kéo hàng nghìn nội dung đã cấp phép và sử dụng mà không cần rời khỏi ứng dụng.

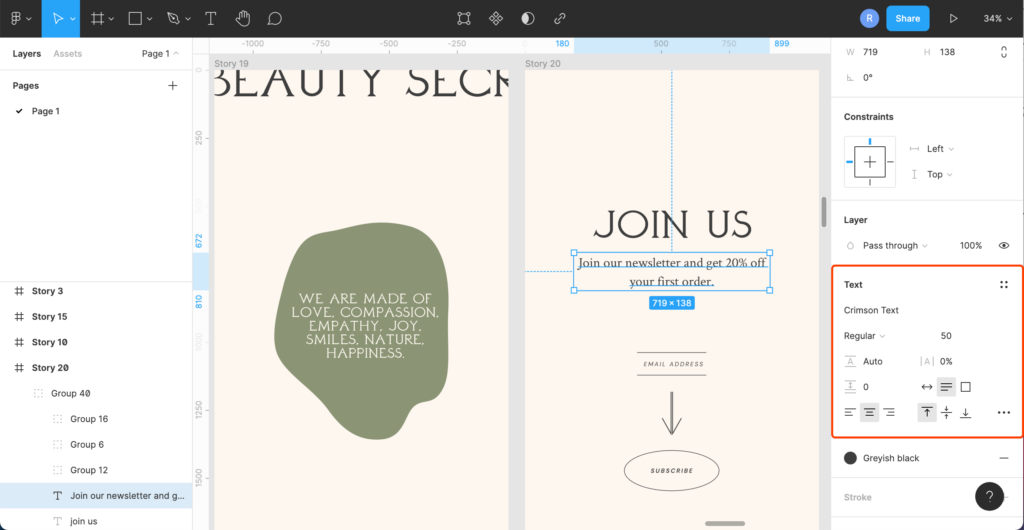
Typography (Kiểu chữ)
Nhấn T hoặc tìm kiếm biểu tượng trong Tools menu và bắt đầu nhập. Figma đã được cài đặt tất cả Phông chữ của Google, nhưng nếu bạn muốn sử dụng các phông chữ khác, bạn có thể cài đặt Figma Font Helper (Trình trợ giúp phông chữ Figma) và làm việc với phông chữ trên màn hình. Thao tác với các thuộc tính văn bản trong Inspect panel (bảng Kiểm tra), chẳng hạn như kích thước, màu sắc, khoảng cách giữa các chữ cái,v.v.

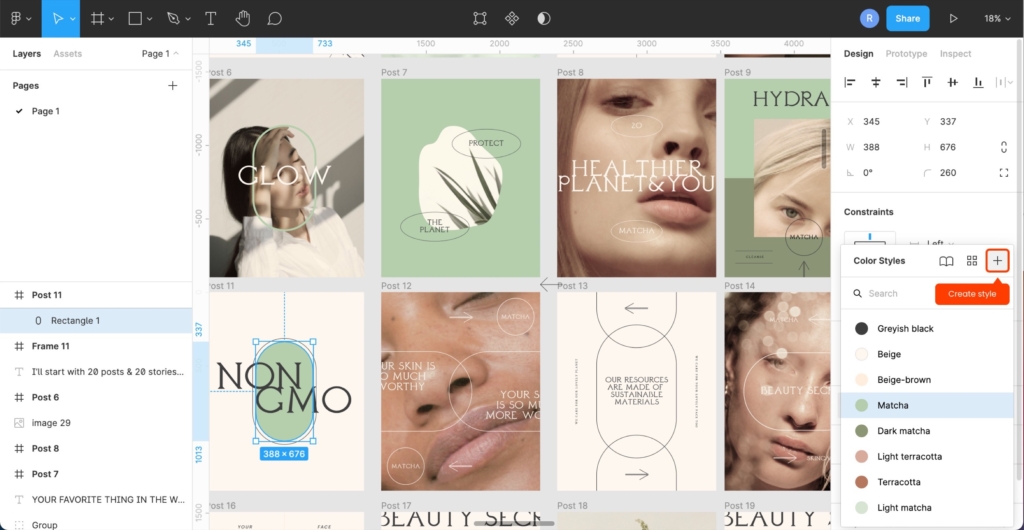
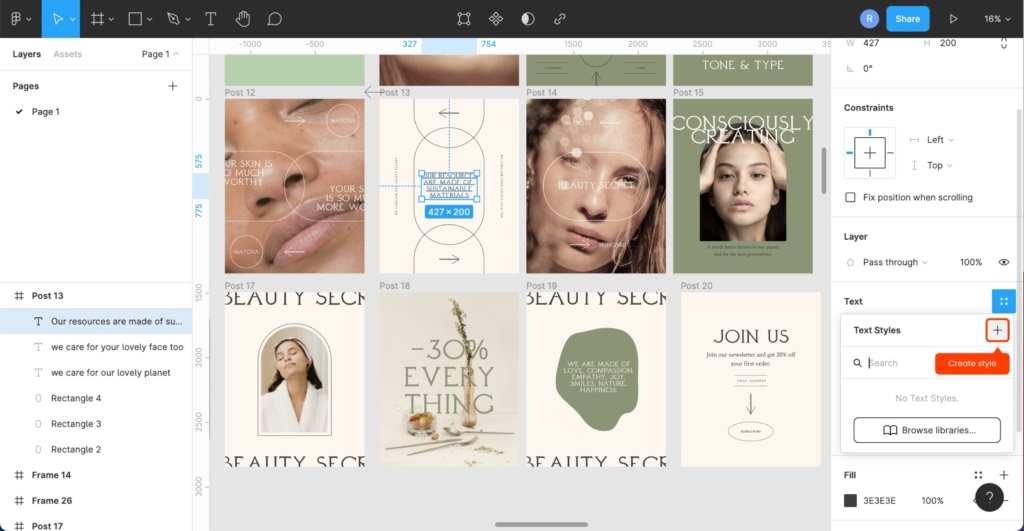
Styles (Phong cách)
- Styles là một tính năng tuyệt vời của Figma cho phép bạn lưu các thuộc tính có thể lặp lại như màu sắc, văn bản, bóng và lưới. Bạn sẽ tiết kiệm được rất nhiều thời gian khi làm việc với các khung của mình.
- Để xác định kiểu màu, hãy chọn màu sắc, đi tới Inspect panel (bảng Kiểm tra) bên dưới Fill, nhấp vào biểu tượng có bốn dấu chấm (Styles), sau đó nhấn + để đặt tên và lưu màu của bạn.

- Để tạo kiểu văn bản, nhấp vào Style button trong Inspect panel và nhấp vào + . Bạn có thể lặp lại quy trình tương tự này để lưu trữ các lưới và hiệu ứng như đổ bóng và làm mờ.

Components (Thành phần)
- Components là những yếu tố giúp tạo ra sự nhất quán trong các dự án của bạn. Có các Master Components (thành phần chính) và Instances (phiên bản). Thành phần chính là thành phần thiết lập các giá trị thuộc tính; khi chỉnh sửa sẽ ảnh hưởng đến tất cả các phiên bản
- Để tạo một thành phần, hãy chọn một nhóm các lớp và nhấp chuột phải vào Create component hoặc nhấn opt + cmd + K

Các phím tắt
Để tăng tốc công việc, bạn có thể tìm các phím tắt ở góc dưới cùng bên phải của màn hình. Bấm vào nút hình tròn ? Help and resources (Trợ giúp và tài nguyên) > Keyboard shortcuts hoặc chỉ cần nhấn ^ + shift +? .
Prototypes (Tạo mẫu)
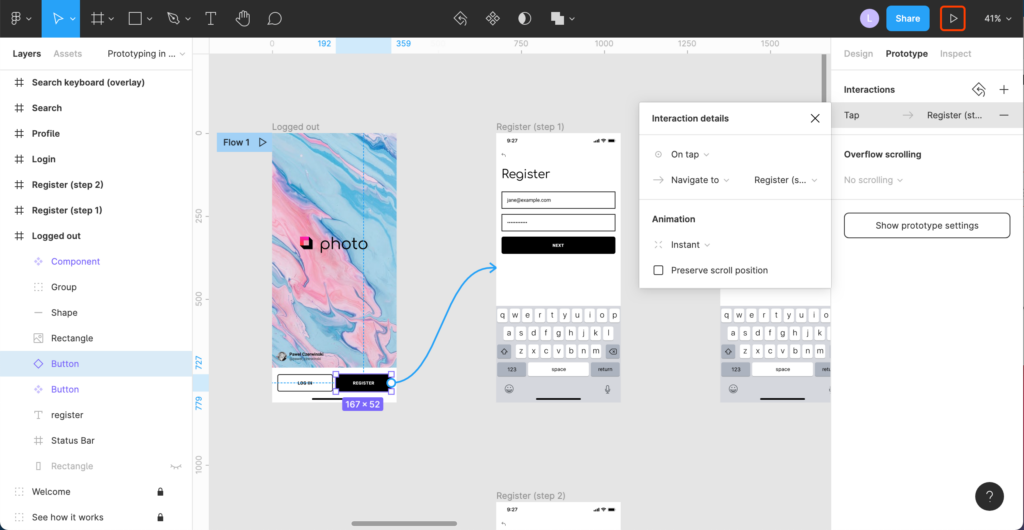
Tạo mẫu rất hữu ích để hình thành ý tưởng về cách người dùng có thể tương tác với sản phẩm đã thiết kế. Bạn có thể tạo kết nối, tương tác, hoạt ảnh và xem trước nguyên mẫu của mình. Dưới đây là một số định nghĩa cơ bản:
- Connections (Kết nối) được thực hiện giữa các khung và các phần tử trong khung. Đảm bảo nhấp vào Prototype (Nguyên mẫu) từ Inspect panel (bảng Kiểm tra) để tạo các kết nối. Nhấp vào phần tử / khung của bạn và thấy một vòng tròn xuất hiện. Nhấp và giữ để hướng kết nối đến một khung mới.
- Interactions and animations (Tương tác và hoạt ảnh): Khi bạn đã tạo kết nối của mình, Interaction details sẽ xuất hiện. Chọn từ một loạt các tương tác và hoạt ảnh.
- Prototypes (Nguyên mẫu): Khi bạn đã sẵn sàng với nguyên mẫu của mình, hãy nhấp vào nút
ở trên cùng bên phải màn hình.
Lưu ý: Cài đặt ứng dụng Figma Mirror để có trải nghiệm di động thực tế

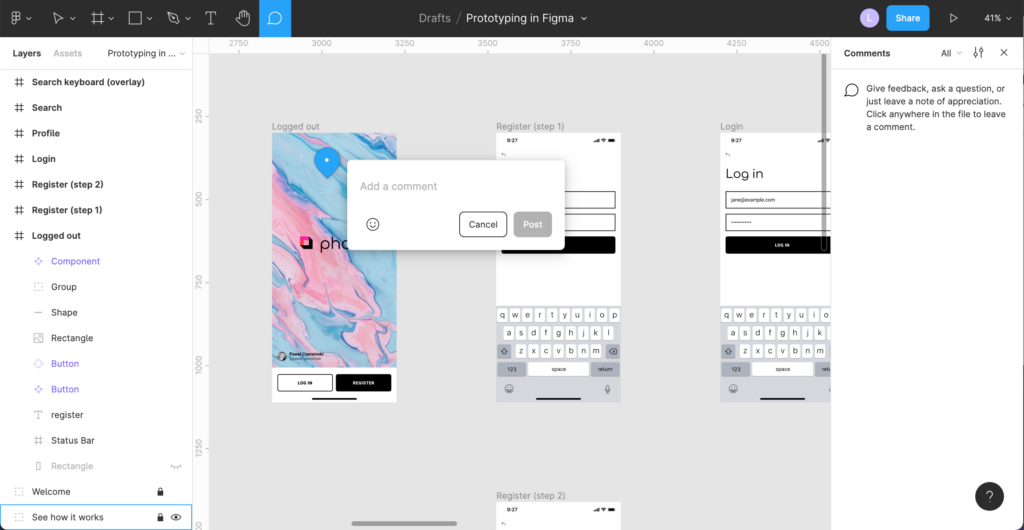
Cộng tác trong thời gian thực
Bạn có thể làm việc trong cùng một dự án với nhóm trong thời gian thực. Dưới đây là một số công cụ hữu ích để làm điều đó dễ dàng hơn:
- Comments (Nhận xét): Nhận xét rất tốt để chia sẻ phản hồi với nhóm của bạn. Bạn có thể truy cập chúng ở menu trên cùng bên trái hoặc đơn giản bằng cách nhấn C.
- View mode (Chế độ xem): Khi bạn chia sẻ thiết kế của mình, hãy đảm bảo rằng bạn biết nó đang ở chế độ nào. Từ menu thả xuống sau khi nhấp vào nút Chia sẻ, hãy chọn can view hoặc can edit. Chế độ xem rất tuyệt vời để chia sẻ với các nhà phát triển.
- Edit mode (Chế độ chỉnh sửa): Để chia sẻ thiết kế với nhóm thiết kế, hãy đảm bảo rằng bạn đã bật edit mode

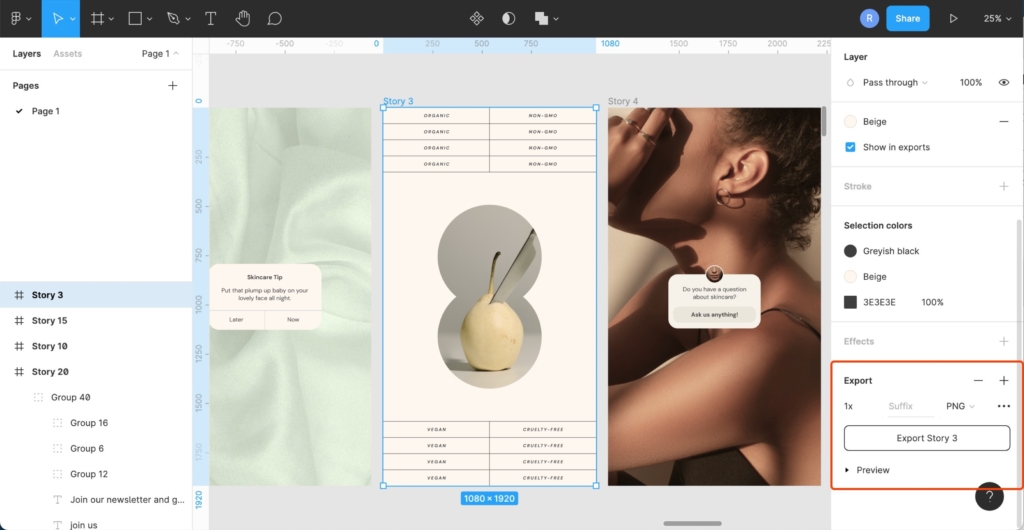
Xuất tệp
Khi nói đến xuất tệp trong Figma, bạn sẽ thấy một số tùy chọn. Hãy ghi nhớ những điều sau:
- SVG – dành cho tệp vectơ
- PNG – cho hình ảnh và đồ họa có nền trong suốt
- JPG – cho tất cả hình ảnh
- PDF – cho các trang chất lượng cao
Về kích thước, 1x là kích thước thực tế. Bạn có thể xuất nội dung ở mức 2x (gấp đôi kích thước ban đầu), 3x, 4x hoặc có thể nhập các hệ số khác tùy ý
Lưu ý: Để xuất tài liệu dưới dạng PDF với khung dưới dạng trang, hãy nhấp vào biểu tượng Figma trong Tool Menu > File > Export Frames to PDF

Kết luận
- Figma rất dễ học, rất trơn tru và mọi thứ diễn ra rất tốt. Khá trực quan để khởi động và vận hành Figma.
- Có thể thiết kế đồ họa và thiết kế UI UX thuận tiện thiết kế logo nhanh chóng
- Figma cho phép làm việc trên mọi phần công việc thiết kế, từ wireframing đến tạo mẫu
Đinh Phan hy vọng hướng dẫn này về các tính năng cần thiết của Figma sẽ cung cấp thông tin, kiến thức cho bạn khám phá công cụ và bắt đầu sử dụng nó để tăng tốc các dự án của mình. Bắt đầu sử dụng Figma để thiết kế hỗ trợ quy trình làm việc và áp dụng các kỹ năng của mình.
Liên hệ với chúng tôi để được cung cấp thêm thông tin: Quảng Cáo Đinh Phan
🌐 Website: congtyquangcaogiare.com
🔗 Fanpage: facebook.com/Quangcaodinhphan
🔗 Group: facebook.com/groups/quangcaovanoithat
🏠 Địa chỉ VP: 234/6 Tô Ngọc Vân, P. Linh Đông, TP. Thủ Đức, TP. Hồ Chí Minh
Xem thêm thông tin khác:
Xem thêm các sản phẩm khác: